

스웨거란?
- API 명세서이며, 자동으로 구현한 api를 문서화 시켜주어서 명세서를 쉽게 구현할 수 있다.
- 파라미터, 에러코드 등 swagger으로 정리하면 프론트와 백 효율적인 소통이 가능하게 해준다는 장점이 있다.
- NestJS 이외에도 Express, Spring에서도 Swagger을 지원하기 때문에 다른 프레임워크 적용에 있어서 러닝커브가 낮다.
npm setup
$ npm install --save @nestjs/swagger
맨처음 initializing 시켜주는건 main.ts에서 진행하고 있지만 기타 셋업들을 swagger.config로 따로 분리해서 구현했다.
main.ts
import { setupSwagger } from './config/swagger.config';
...
setupSwagger(app);
await app.listen(3000);
swagger.config.ts
import { INestApplication } from '@nestjs/common';
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger';
/**
* Swagger 세팅
*
* @param {INestApplication} app
*/
export function setupSwagger(app: INestApplication): void {
const options = new DocumentBuilder()
.setTitle('Swagger 문서')
.setDescription('문서화 하기 귀찮은 사람들을 위한 API 문서\\n' +
'figma: figma uri' )
.setVersion('1.0.0')
.addTag('TSC')
.build();
const document = SwaggerModule.createDocument(app, options);
SwaggerModule.setup('swagger', app, document);
console.log('Swagger is running on ')
}- Title, Description을 통해 기본적인 정보와 setVersion, Tag등으로 버전관리와 분류를 쉽게 할 수 있다.
- .setup(’swagger’ …) 을 통해 https://localhost:3000/swagger 와 같이 엔드포인트 설정을 할 수 있다.
이러면 기본적인 세팅은 끝!
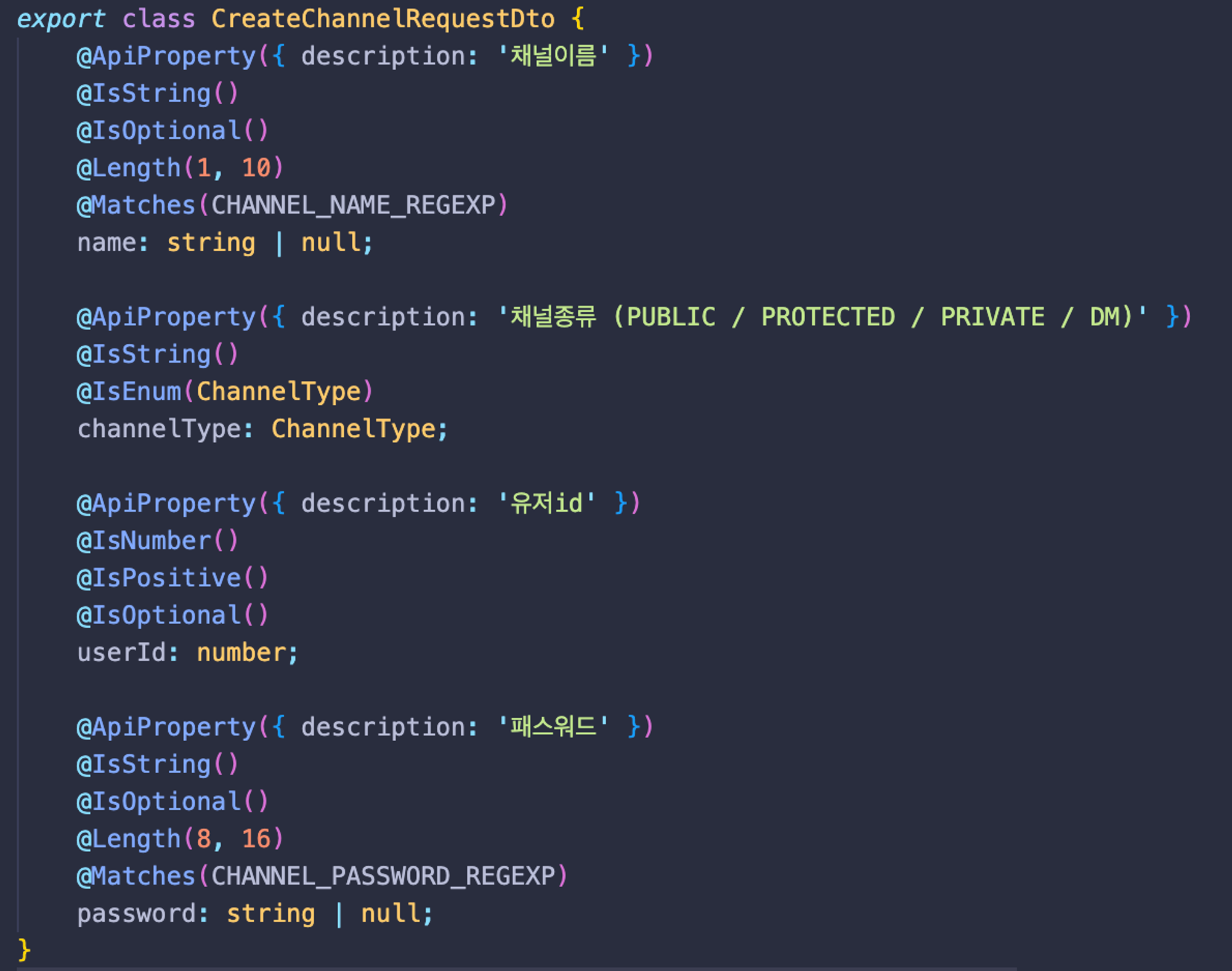
나머지 컨트롤러와, Return DTO 등을 스웨거에서 지원하는 어노테이션들을 가지고 와서 작성해주면 된다.


(좌) 컨트롤러 단에서 스웨거에서 지원하는 @ApiTags 어노테이션을 추가하여 라우트를 서로 구분할 수 있다.
(우) DTO 클래스에서 @ApiProperty 에서의 Description의 설명을 통해 자세히 나타낼 수 있다.
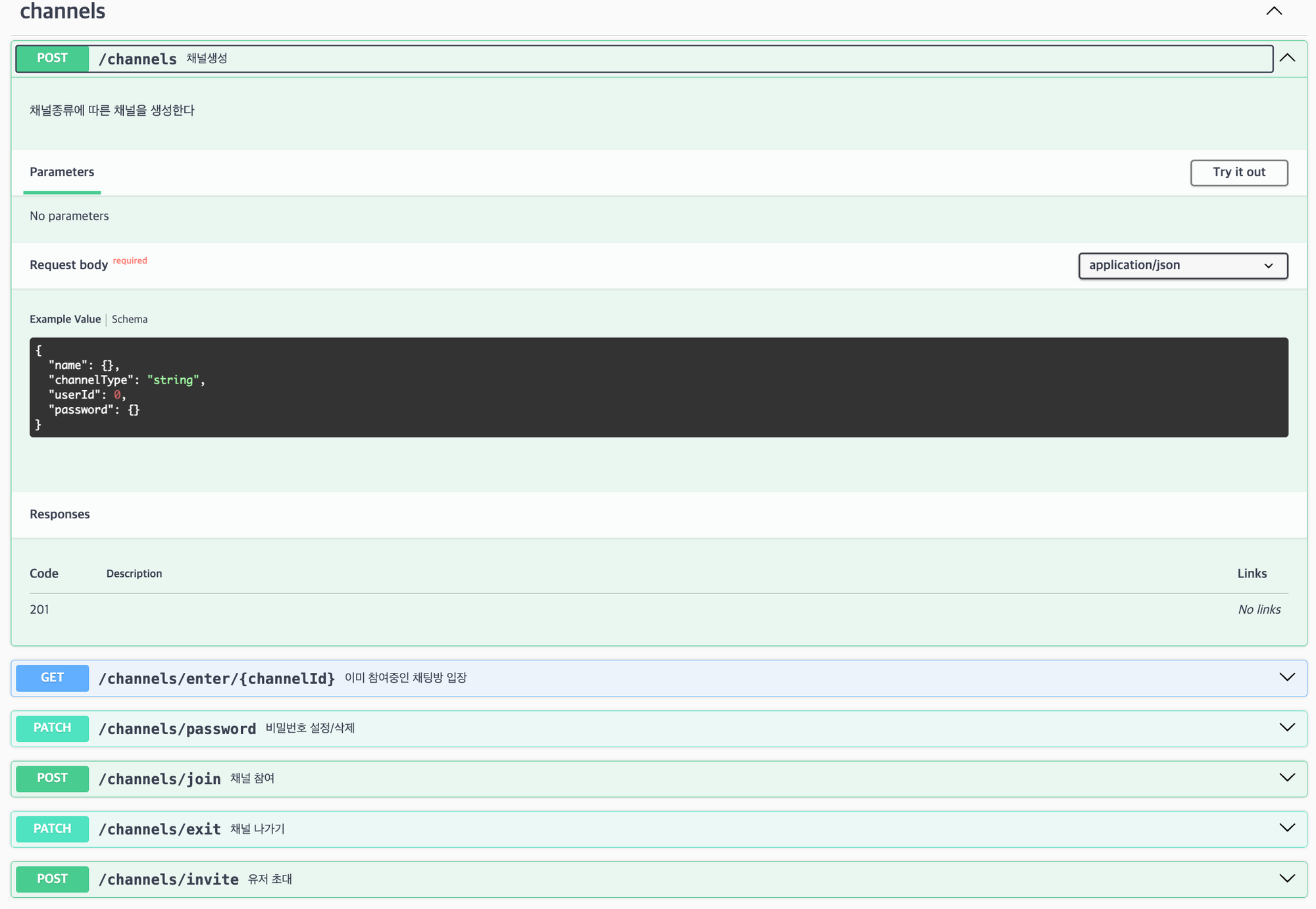
위의 세팅을 모두 잘 마쳤다면 uri에 localhost:3000 으로 접속하면 다음과 같은 페이지가 나온다.


오른쪽은 DTO에 해당하는 부분을 드롭다운버튼을 누르면 각 entity의 설명들과 type이 나온다
단점?
- postman이랑 swagger이랑 헤더가 서로 달라서 스웨거에서 요청을 보낼때와 postman에서 요청을 보낼때 상이한 경우가 있다.
- 소켓에 대한 로직을 정리하는건 swagger에서 아직 불가한것 같다.. (spring swagger에서는 가능한것 같아보임)
그래도 보편적인 명세 정리에는 노션을 사용하는것보다 스웨거가 더 좋은것 같아서 명세 작성에는 계속쓸것같다.
'NestJS' 카테고리의 다른 글
| [NestJS] TypeORM Tips1 (Part 1: Don't use save()) (0) | 2024.02.07 |
|---|---|
| [NestJS] bcrypt로 패스워드 해시화 하기 (0) | 2024.02.06 |
| [NestJS] 요즘 MZ들은 NGINX 대신 mkcert 쓴다. (1) | 2024.02.05 |
| [NestJS] PostgreSQL 에서의 SQL Injection 방어 (0) | 2024.02.02 |
| [NestJS] Redis 연동과 Cron으로 업데이트 (1) | 2024.02.01 |



